“Your Local Studio”是一个基于设计和开发的网站,工作室在丹麦哥本哈根,。 他们擅长使用任何形式的视觉概念来优化网页。
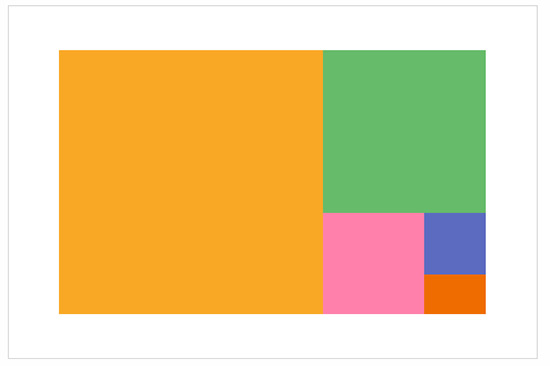
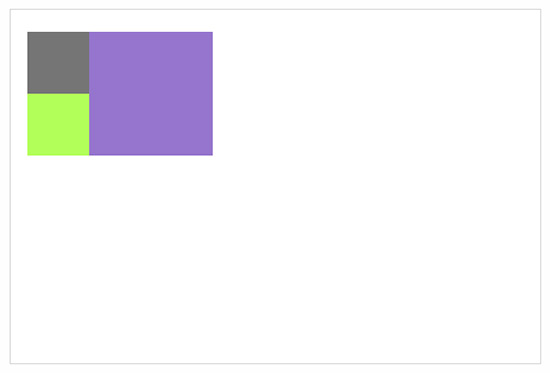
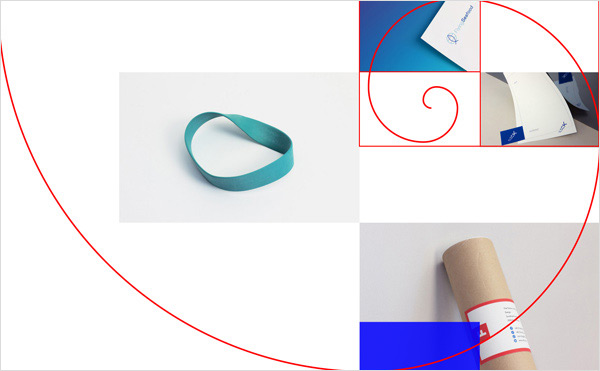
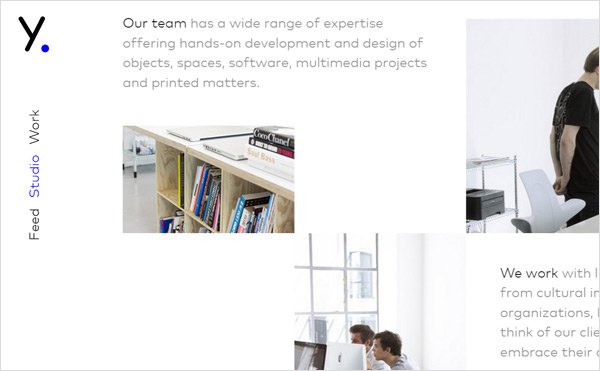
这个网站有两三个页面有用到黄金比例。主页是关键信息的一个概念性诠述。然而,当您访问工作室页面时,会发现它融合了一点传统的Web布局与黄金分割矩形,如以下页面:
想在人群中脱颖而出?如Yourlocalstudio所做的,通过利用黄金比例来进行网站设计。 该设计采用了渐进式的,组织分明、结构清晰的网格系统,以非常规的布局来吸引用户注意力。
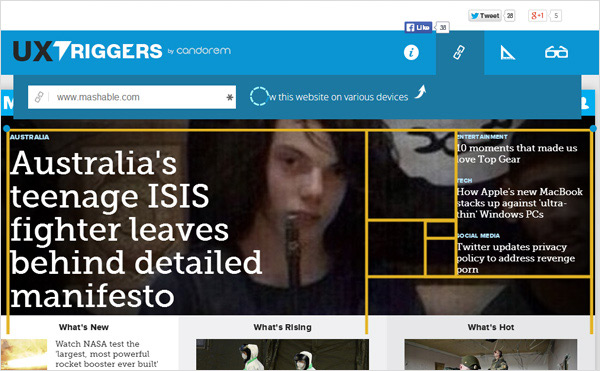
Mashable.com
Mashable是一个新闻网站,我们用黄线标示了黄金比例的布局,可以看出网站内容布局灵活,给予了信息排版喘息的空间。而以内容为驱动的类似网站,大多使用传统的网格布局,内容密集而无重点,可以看出Mashable的黄金比例非常有效,即使是无形的。